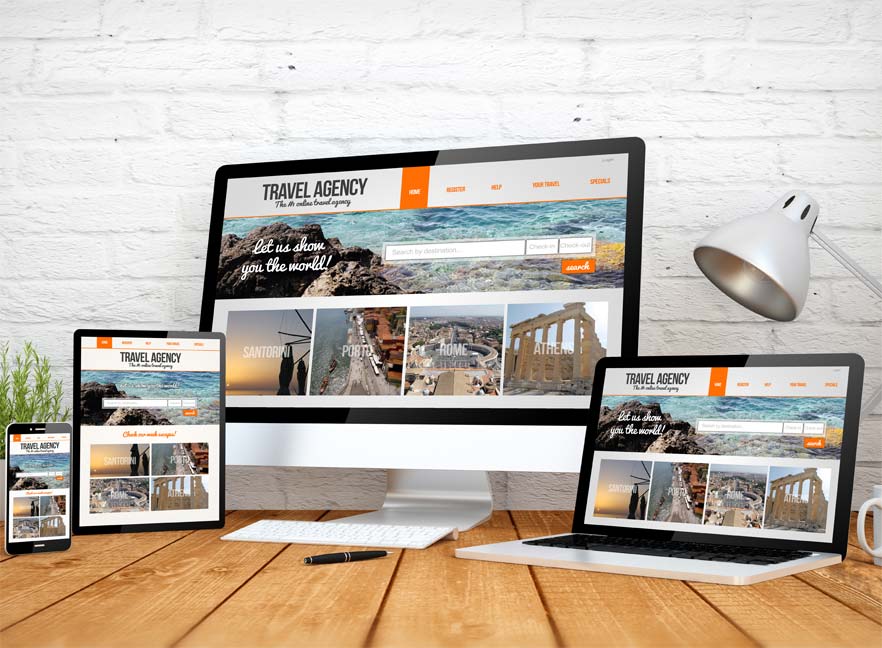
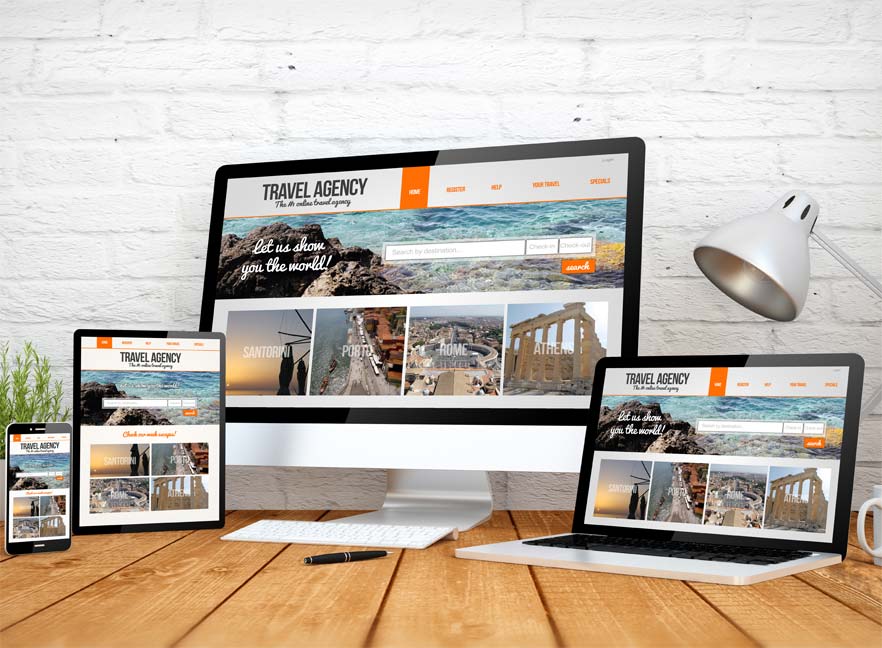
Still don’t think that having a responsive website matters? If your website is not optimized for mobile devices, you are alienating over 3.3 billion smartphone users who are browsing the internet daily. Only 36% of small businesses have websites and only 81% of those websites are mobile-friendly so getting a responsive website is a no-brainer way to outwit your competition if you have not done so already. Not only do mobile users outnumber traditional laptop and desktop users, Google preferentially ranks responsive websites. Check to see if your website is being penalized with Google’s Mobile-Friendly Test.

In this fast-moving industry and in San Francisco and San Jose no less, it is crucial to keep abreast of the latest and greatest web design and development trends. The newest features, functionalities, layouts and styles convert more users and routinely keep our clients coming back for more. One year can be a lifetime in the web design world and what was popular last year very likely could be obsolete or faux pas this year.

With over 60% of web searches originating on mobile devices and 77% of Americans owning smartphones, you cannot afford to ignore mobile users. Responsive web design is when your website is built using a flexible grid so that your website adapts to your user’s screen resolution using CSS media queries. This provides a more optimal and consistent user experience, which converts more traffic into leads or sales.

Even with Google’s Mobilegeddon update last year threatening to bury mobile-unfriendly websites in search results, the overwhelming majority of companies still have not adopted responsive web design or a mobile website. This is especially true for larger websites at the top because responsive web design is more complex to implement. With mobile searches having surpassed laptop searches in 2014, your website is loosing a lot of business if it is not engaging smartphone and tablet users. Below is a list of tips to increase mobile revenues.

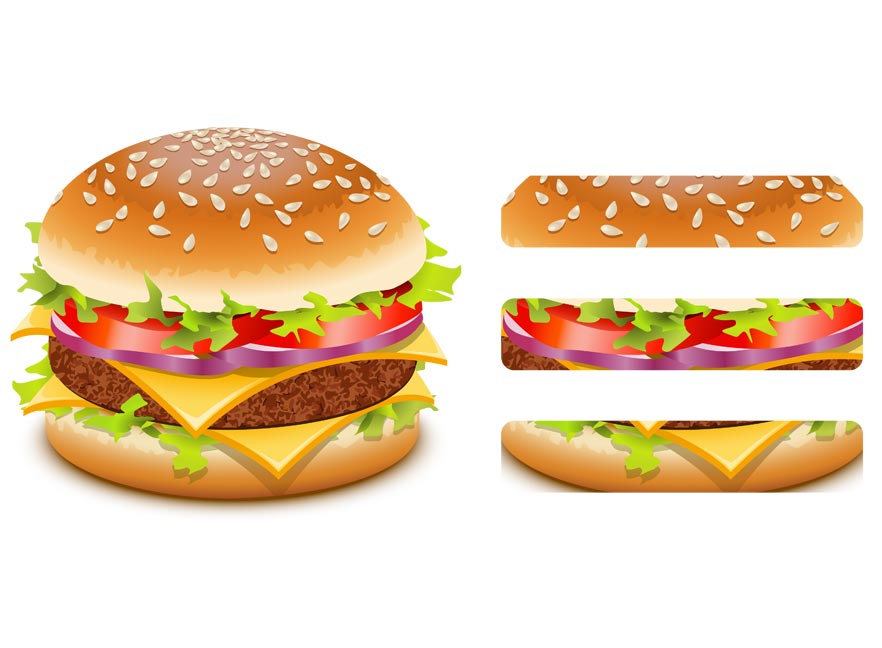
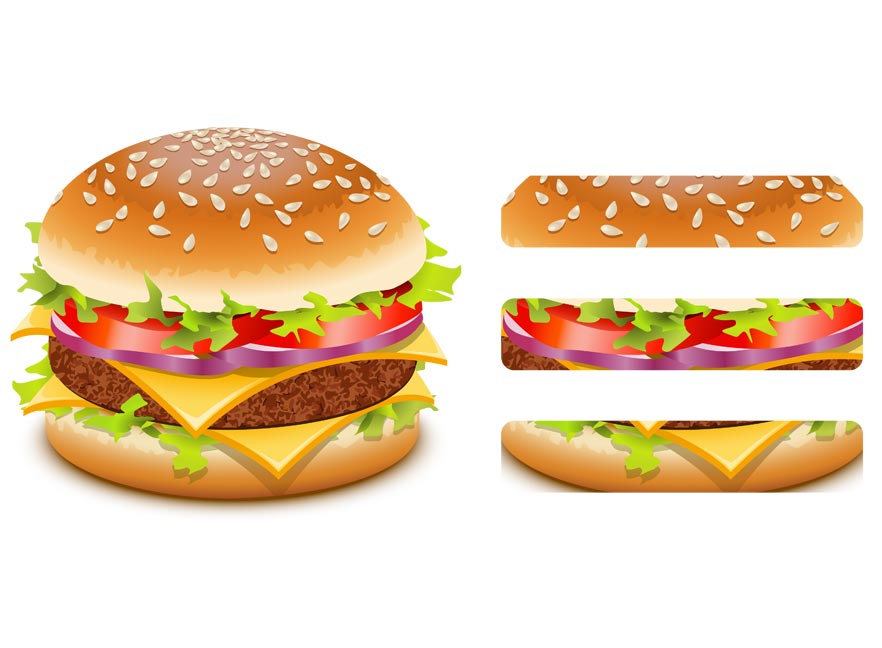
If you have a phone or tablet, you likely interact with hamburger menus on mobile-friendly websites regularly. With the exponential growth of mobile users, websites need to condense their menus into much smaller screens. As an integral part of responsive web design, the hamburger icon is a universally accepted flyout menu that minimizes website navigation into three stacked bars to improve the mobile experience.

Google has recently announced that having a mobile-friendly website will be used as one of the factors to determine your website rankings. This means that if your website is not mobile-friendly, you will start slipping from search results at least when searches are originating from mobile devices. How fast this happens depends on how your competition reacts. If you do not have a responsive (mobile-friendly) website yet, now is the time to convert. It will take some time for Google to update their search results so you do have some leeway.